1、如何進(jìn)行參考收集?
2、參考收集完后怎么辦?
3、如何選擇符合產(chǎn)品的設(shè)計(jì)樣式?
一、如何進(jìn)行參考收集?
參考收集大家也可以理解為尋找參考,不管是樣式參考還是版式參考,在設(shè)計(jì)前期一定是會(huì)經(jīng)歷收集的過(guò)程。收集可以分為網(wǎng)上資源和項(xiàng)目資源,網(wǎng)上資源也就是大家熟知的花瓣、追波、Behance、站酷、UI中國(guó)這些設(shè)計(jì)平臺(tái),大家可以通過(guò)這些平臺(tái)了解當(dāng)前流行趨勢(shì)、樣式風(fēng)格、界面分析等內(nèi)容獲取幫助。
除此之外,我們還可以收集各行業(yè)優(yōu)秀的APP、競(jìng)品對(duì)他們進(jìn)行分析,因此收集這一步是必不可少的。下圖是我手機(jī)上常備的覺(jué)得還不錯(cuò)的APP:

由于這次做登錄界面,因此我首先將這些APP的登錄界面大體過(guò)了一遍,了解每個(gè)行業(yè)的特點(diǎn)。然后我在搜集了一些資源管理和工具類的APP(競(jìng)品分析是必不可少的)。
收集完成后,我們可在每個(gè)行業(yè)挑選兩到三款A(yù)PP進(jìn)行截圖,到這里收集工作也就完成了。(收集工作雖然簡(jiǎn)單,但是通過(guò)長(zhǎng)期積累你會(huì)熟知每個(gè)行業(yè)的設(shè)計(jì)特點(diǎn)、你知道某個(gè)APP更新了,它為什么要更新,更新之后有什么好處等)
二、參考收集完后怎么辦?
參考收集完后就需要將上面收集到的截圖進(jìn)行相關(guān)的分類(風(fēng)格樣式分類、展示內(nèi)容分類等),在設(shè)計(jì)時(shí)由于我們的內(nèi)容已經(jīng)確定,因此只需要進(jìn)行風(fēng)格樣式分類即可。這里我將登錄界面的樣式分為:白色簡(jiǎn)潔、輕裝飾、純色背景、全屏大圖、半屏圖片、插畫(huà)背景六大分類。通過(guò)分類我們可以了解到不同行業(yè)他們采用的設(shè)計(jì)方式。
1、白色簡(jiǎn)潔
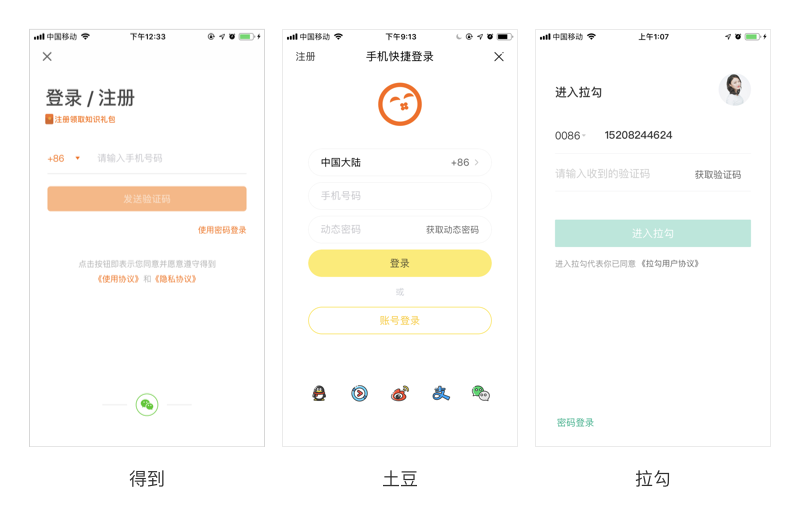
白色簡(jiǎn)潔風(fēng)格是目前較為常見(jiàn)的樣式,其目的以信息錄入為目的,多用于體量比較大的APP中,在設(shè)計(jì)時(shí)沒(méi)有采用較為復(fù)雜的裝飾元素,整個(gè)界面以簡(jiǎn)潔設(shè)計(jì)為主,在設(shè)計(jì)上主要是信息展示的排版設(shè)計(jì)。如下圖所示:

以得到、土豆、拉勾為例,在展示上出入不大,主要設(shè)計(jì)是信息的排版,得到和拉勾類似采用線條輸入框,居左排版樣式。土豆采用橢圓矩形輸入框,居中排版,同時(shí)還加入Logo體現(xiàn)品牌感。
2、輕裝飾背景
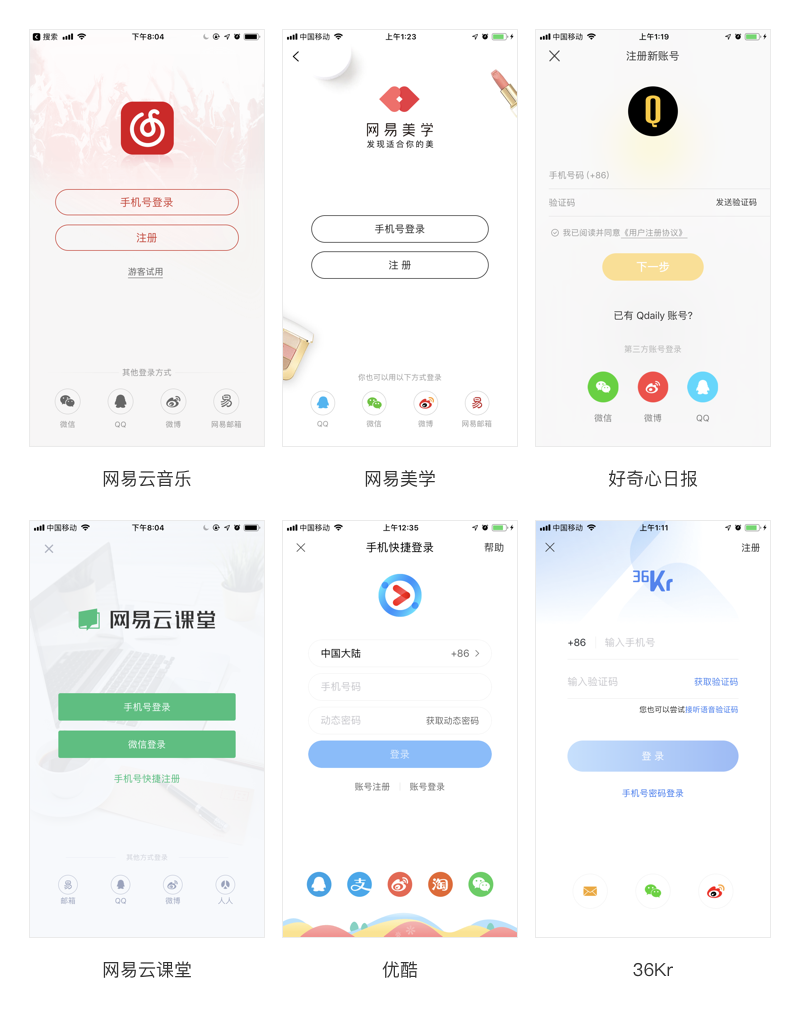
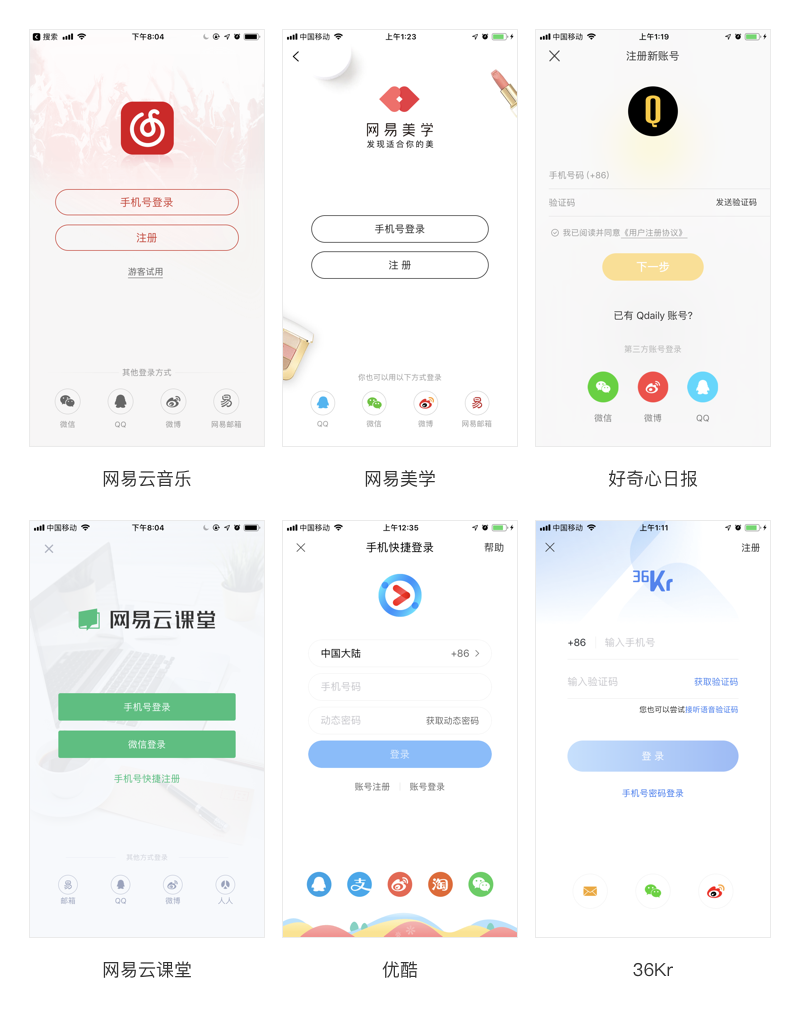
輕裝飾背景也就是在簡(jiǎn)潔風(fēng)格的基礎(chǔ)上添加一些品牌裝飾元素,相較于簡(jiǎn)潔風(fēng)格該設(shè)計(jì)更能體現(xiàn)界面細(xì)節(jié),增加界面品牌感,同時(shí)也不影響信息的錄入。如下圖所示:


輕裝飾在設(shè)計(jì)上可以有四種展現(xiàn)效果:第一類似網(wǎng)易云音樂(lè)和網(wǎng)易美學(xué),取產(chǎn)品相關(guān)元素進(jìn)行裝飾;第二類似好奇心日?qǐng)?bào)做模糊處理增加界面層次感;第三類似網(wǎng)易云課堂加入意向類的圖片;第四類似優(yōu)酷、36Kr添加幾何元素進(jìn)行裝飾。
3、純色背景
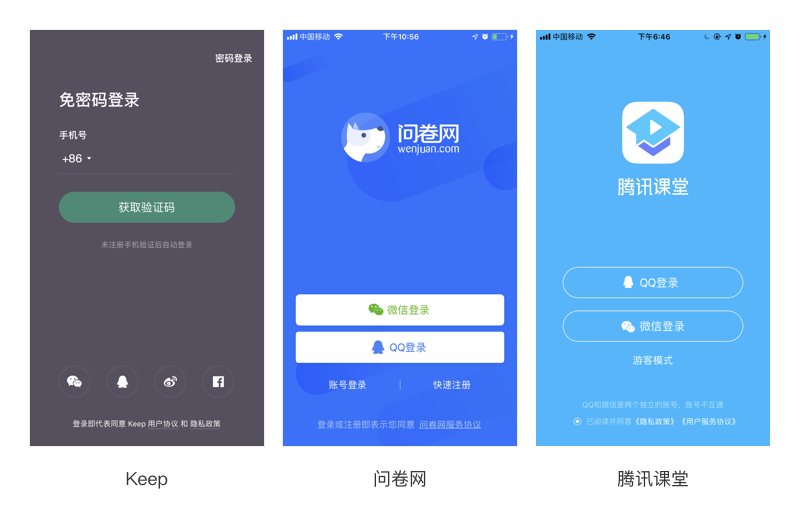
純色背景在使用時(shí)往往采用品牌色,同時(shí)搭配Logo進(jìn)行設(shè)計(jì),體現(xiàn)品牌感。需要注意的是,該方式多用在登錄信息簡(jiǎn)單,或者以第三方登錄為主的界面中。如下圖所示:

Keep、問(wèn)卷網(wǎng)、騰訊課堂均采用品牌色進(jìn)行設(shè)計(jì),同時(shí)可以看出他們的登錄信息都較少,在視覺(jué)設(shè)計(jì)上也較為簡(jiǎn)潔。
4、全屏大圖
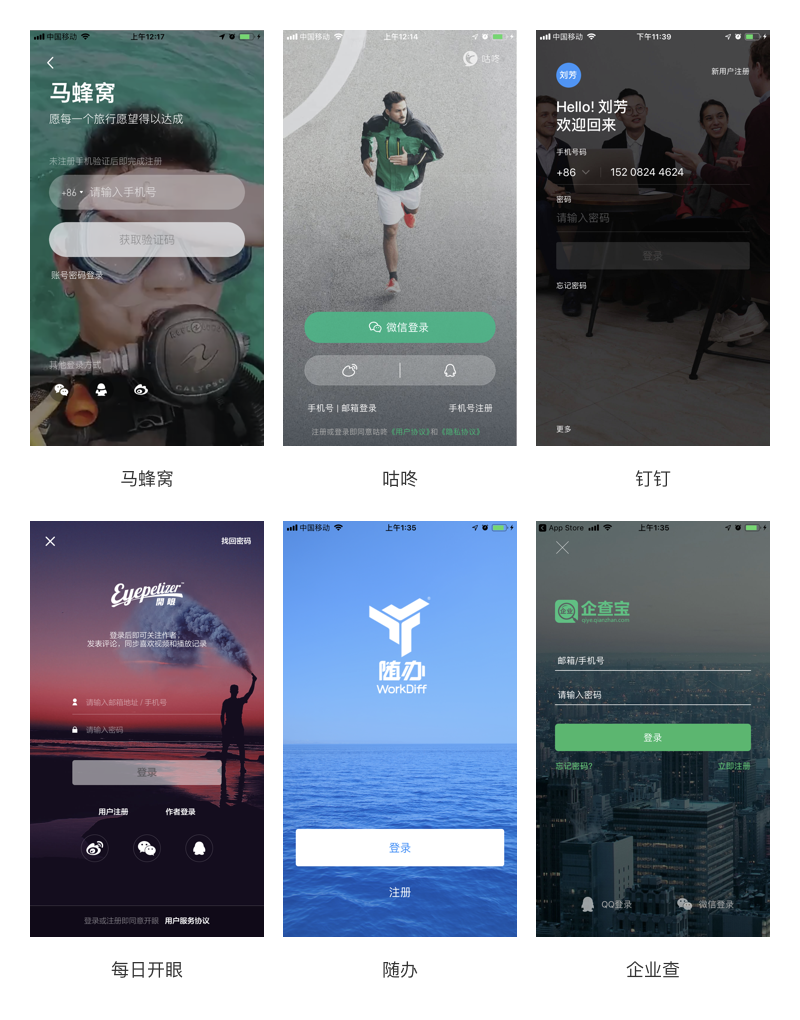
全屏大圖也就是在登錄信息下方采用圖片的形式填充,其優(yōu)勢(shì)是圖片更容易吸引人的注意力,更容易傳遞情感引起用戶共鳴,如果采用產(chǎn)品相關(guān)的圖還能夠提前給用戶有個(gè)預(yù)期。其缺點(diǎn)是信息和背景融合度較高,對(duì)于一些體量較大的產(chǎn)品不太適合,多用在垂直類的APP中。如下圖所示:

全屏大圖其圖片是整個(gè)界面的核心,因此想要找到一個(gè)符合產(chǎn)品的圖片是不易的事情,在進(jìn)行圖片查找時(shí)我們也需要有目的性的尋找,比如咕咚、釘釘選擇的和產(chǎn)品相關(guān)的圖片;每日開(kāi)眼、隨辦、企業(yè)查用了較為意向的圖片;馬蜂窩采用全屏動(dòng)圖讓整個(gè)登錄界面更加生動(dòng)(使用動(dòng)圖要慎重,因?yàn)橛脩敉鶗?huì)使用過(guò)長(zhǎng)的時(shí)間查看,拉長(zhǎng)登錄時(shí)間)。
5、半屏圖片
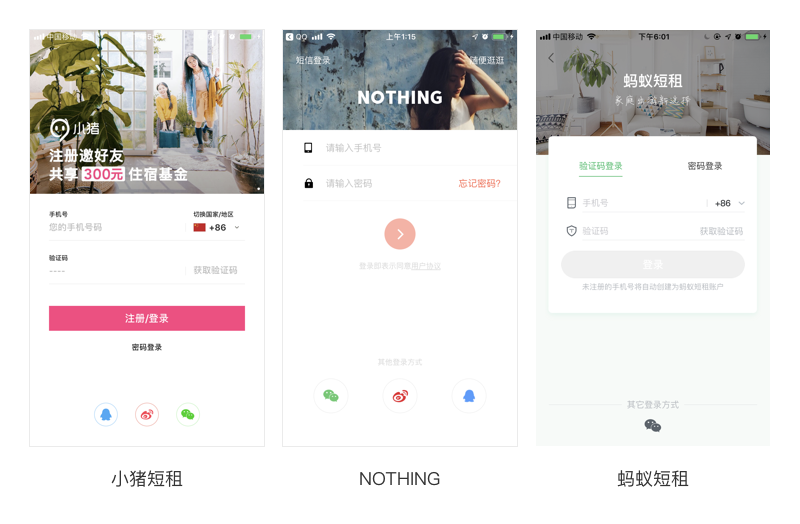
半屏圖片和全屏圖片類似都可以通過(guò)圖片傳遞產(chǎn)品核心功能、或者通過(guò)意向圖傳遞產(chǎn)品品牌感,只是半屏圖片其重點(diǎn)是以登錄信息為主。其缺點(diǎn)是在設(shè)計(jì)上不容易出彩,目前僅有少部分的APP采用該樣式,如下圖所示:

小豬短租、NOTHING、螞蟻短租均使用的是半屏圖片的形式,可以看出其登錄操作模塊在界面的黃金位置上,整個(gè)界面設(shè)計(jì)會(huì)有一定的分割感。
6、插畫(huà)背景
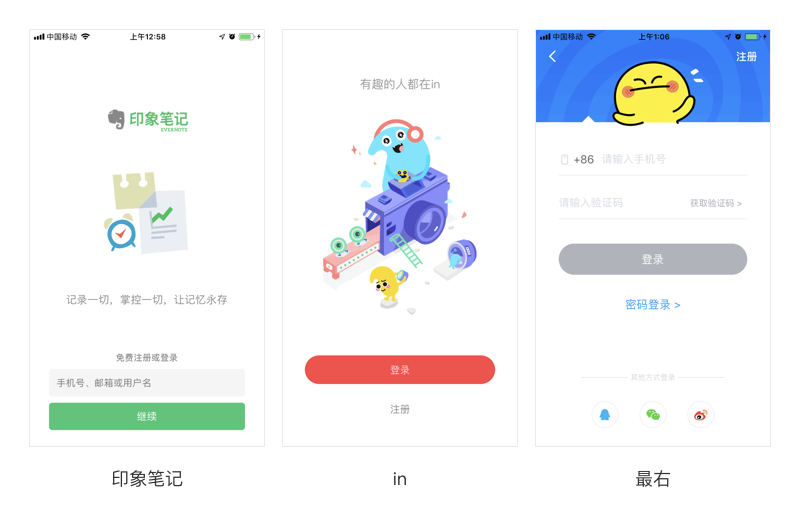
相比于圖片設(shè)計(jì),插畫(huà)背景有個(gè)優(yōu)勢(shì)就是通過(guò)自己手繪不需要到處找圖片,也不用擔(dān)心圖片的版權(quán)問(wèn)題,可以完全根據(jù)自身產(chǎn)品進(jìn)行插畫(huà)制作。需要注意的是插畫(huà)設(shè)計(jì)最好加入品牌識(shí)別元素,或者和品牌相關(guān)元素,這樣才會(huì)顯得有意義。如下圖所示:

印象筆記采用鬧鐘、文檔的方式也讓人一目了然知道他的記事功能,in的Slogan就是有趣的人都在in,這幅插畫(huà)剛好也表現(xiàn)出了這個(gè)意思,最右采用品牌章魚(yú)卡通形象,讓界面具有可識(shí)別性。
三、如何選擇符合產(chǎn)品的設(shè)計(jì)樣式?
上面我們已經(jīng)進(jìn)行了參考的收集、樣式分類分析。現(xiàn)在我們就需要將這些樣式結(jié)合我們實(shí)際的產(chǎn)品進(jìn)行梳理,選出適合我們當(dāng)前的設(shè)計(jì)方式。
任何界面的設(shè)計(jì)都是有理有據(jù)的,也就是我們的設(shè)計(jì)需要根據(jù)我們的設(shè)計(jì)目的、老板預(yù)期、競(jìng)品分析多方面進(jìn)行篩選。
1、設(shè)計(jì)目的
首先我們來(lái)看登錄界面的目的主要有哪些?這里我主要?dú)w納了4個(gè)方面:個(gè)人信息錄入、品牌展現(xiàn)、傳遞信息(商業(yè)信息、產(chǎn)品核心作用)、故事或產(chǎn)品的人文情懷。這些目的分別對(duì)應(yīng)著不同的設(shè)計(jì)樣式。

個(gè)人信息錄入:主要使用在體量較大的項(xiàng)目中,其主要涉及目的就是高速高效的幫助用戶登錄,結(jié)合上面的樣式分析我們可以推出白色簡(jiǎn)潔樣式、半屏圖片展示樣式、輕裝飾風(fēng)格是以個(gè)人信息錄入為主要目的的。
品牌展現(xiàn):如果你覺(jué)得千篇一律的白色簡(jiǎn)潔風(fēng)格沒(méi)有特點(diǎn),你也可以根據(jù)需要加入品牌識(shí)別,比如在界面中添加Logo、添加和產(chǎn)品相關(guān)的圖片、插畫(huà)元素等。結(jié)合上面的樣式分析,主要有輕裝飾風(fēng)格、純色背景、插畫(huà)背景、全屏大圖能夠更好的提現(xiàn)品牌化。
傳遞信息:當(dāng)你的登錄信息較為簡(jiǎn)單時(shí),比如僅有第三方或者簡(jiǎn)單的登錄信息,這時(shí)候登錄界面不單單是以個(gè)人錄入為主,還會(huì)起著傳遞商業(yè)信息、產(chǎn)品信息等作用。結(jié)合上面的樣式分析,主要有輕裝飾風(fēng)格、全屏大圖、半屏圖片能夠更好的傳遞產(chǎn)品信息。
故事或產(chǎn)品的人文情懷:這個(gè)比較適合小眾的產(chǎn)品,我們知道圖片是最好的傳遞情感的方式,因此全屏圖片是不錯(cuò)的選擇,當(dāng)然如果產(chǎn)品預(yù)算較高,我們也可制作成視頻,更能夠引起用戶的共鳴。
分析完后就需要結(jié)合我們產(chǎn)品的設(shè)計(jì)目的進(jìn)行選擇了,根據(jù)前期的需求溝通我們的登錄界面信息簡(jiǎn)單,同時(shí)用戶需要登錄之后才能進(jìn)入界面,因此在展現(xiàn)上以品牌展現(xiàn)和傳遞信息為主,因此我們可以推出我們的產(chǎn)品較為適合輕裝飾風(fēng)格、純色背景、插畫(huà)背景、全屏大圖。
2、老板預(yù)期
有時(shí)候你分析的不一定是正確的,你可以將你的分析和經(jīng)理說(shuō),經(jīng)理會(huì)比你更清楚和老板想要哪種。在前言部分我也提到過(guò),老板想要登錄界面較為活躍,體現(xiàn)銷售行業(yè)的朝氣。因此在設(shè)計(jì)時(shí)我們需要考慮這一因素。
3、競(jìng)品分析
競(jìng)品分析往往能夠解決我們采用何種樣式,我們的項(xiàng)目定位很明顯,就是客戶資源管理,目標(biāo)人群也只是本公司銷售人員使用,因此可以將其歸納為工具類的APP,在工具類的APP中常見(jiàn)的設(shè)計(jì)方式主要有:白色簡(jiǎn)潔、純色背景、全屏大圖。

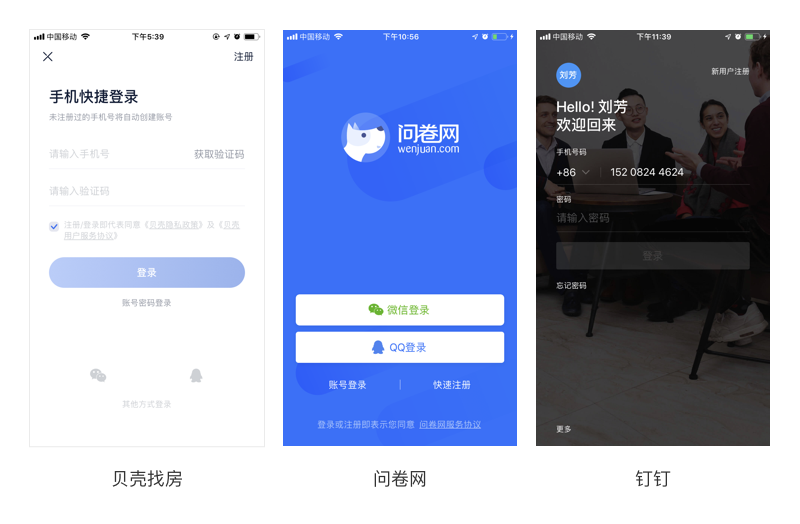
客戶資源管理類的優(yōu)秀APP幾乎很少,因此這里我找了以工具使用為主的APP,貝殼找房面向人群更廣,主要為大家提供找房信息,他的用戶群體主要是用戶,當(dāng)然他希望用戶快速登錄為主,因此采用了能夠高效操作的白色簡(jiǎn)潔風(fēng)格,這個(gè)樣式我從側(cè)面問(wèn)過(guò)經(jīng)理,覺(jué)得不太適合。最后我們決定做兩個(gè)風(fēng)格,純色扁平風(fēng)格和商務(wù)背景能夠很好的提現(xiàn)品牌化。
最后,為了提高過(guò)稿率,我將最后得出的純色背景和全屏大圖樣式各設(shè)計(jì)了一稿,提交給老板進(jìn)行反饋。他們選擇的是純色背景的風(fēng)格樣式,到這里我們就成功過(guò)稿了。
這個(gè)分析過(guò)程大家可能會(huì)覺(jué)得很繁瑣,其實(shí)當(dāng)你將收集之后的圖片分類對(duì)比分析時(shí),基本就能夠確定采用何種風(fēng)格了,這里提醒大家,你的分析可能和老板預(yù)期會(huì)有出入,因此最好能夠設(shè)計(jì)兩個(gè)版本給老板選擇,同時(shí)分別闡述使用他的原因,這樣就能大大提高過(guò)稿率。
總結(jié)
今天主要以登錄就界面為例,和大家分享設(shè)計(jì)沒(méi)想法時(shí)可以通過(guò)收集、分類、分析對(duì)比三個(gè)方面進(jìn)行梳理,幫助我們有理有據(jù)的找到適合產(chǎn)品的設(shè)計(jì)方案,提高過(guò)稿率。
1、收集:平時(shí)多收集優(yōu)秀APP,在你不知道怎么做的時(shí)候我們可以結(jié)合競(jìng)品,將這些APP大致過(guò)一遍,了解每個(gè)行業(yè)的設(shè)計(jì)特點(diǎn),為后面的分類做準(zhǔn)備。
2、分類:通過(guò)分類可以就可以知道有哪些風(fēng)格樣式,了解他們的設(shè)計(jì)優(yōu)缺點(diǎn),可以幫助我們做到心中有數(shù)。
3、分析對(duì)比:根據(jù)產(chǎn)品設(shè)計(jì)目的,結(jié)合上面的樣式分析,選出適合我們產(chǎn)品的設(shè)計(jì)方式。
轉(zhuǎn)自:

丨夸米科技丨
咨詢直線:186-2370-8562 官方網(wǎng)站:www.oceantechmarket.com.cn

開(kāi)封市示范區(qū)金泰云都會(huì)2號(hào)樓23層

開(kāi)封市示范區(qū)集英街東呂莊5棟