設計趨勢直接反映著網頁設計在技術和風格上的演化方向,也是大眾在網頁和UI設計審美上的風向標。2017年過半,網頁和UI設計趨勢也日漸明朗,幾種不同的設計趨勢也已經成為2017年網頁和UI中必不可少的元素,這些元素主要體現在導航設計、配色和排版上,你會在今年的優秀的設計作品中看到。
當然,和所有的設計手法一樣,幾乎所有的設計趨勢都有其特有的使用場景,用來搭配不同的風格,應對不同的設計語境。所以,千萬不要將這些流行的設計趨勢一次都用上!挑選合適的搭配你的設計項目,才能真正出彩~


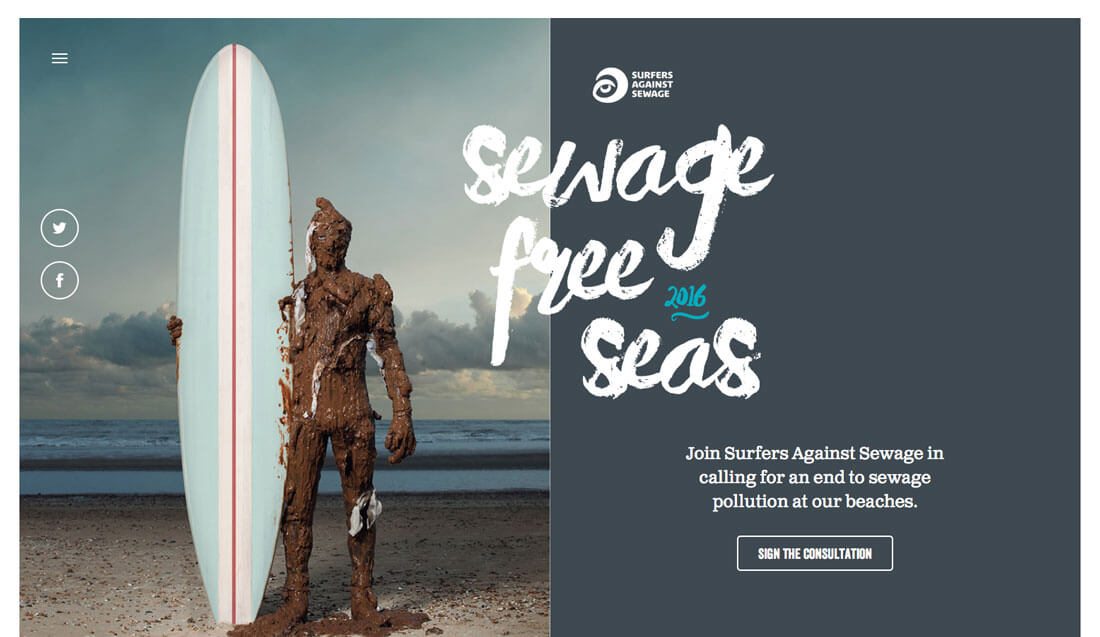
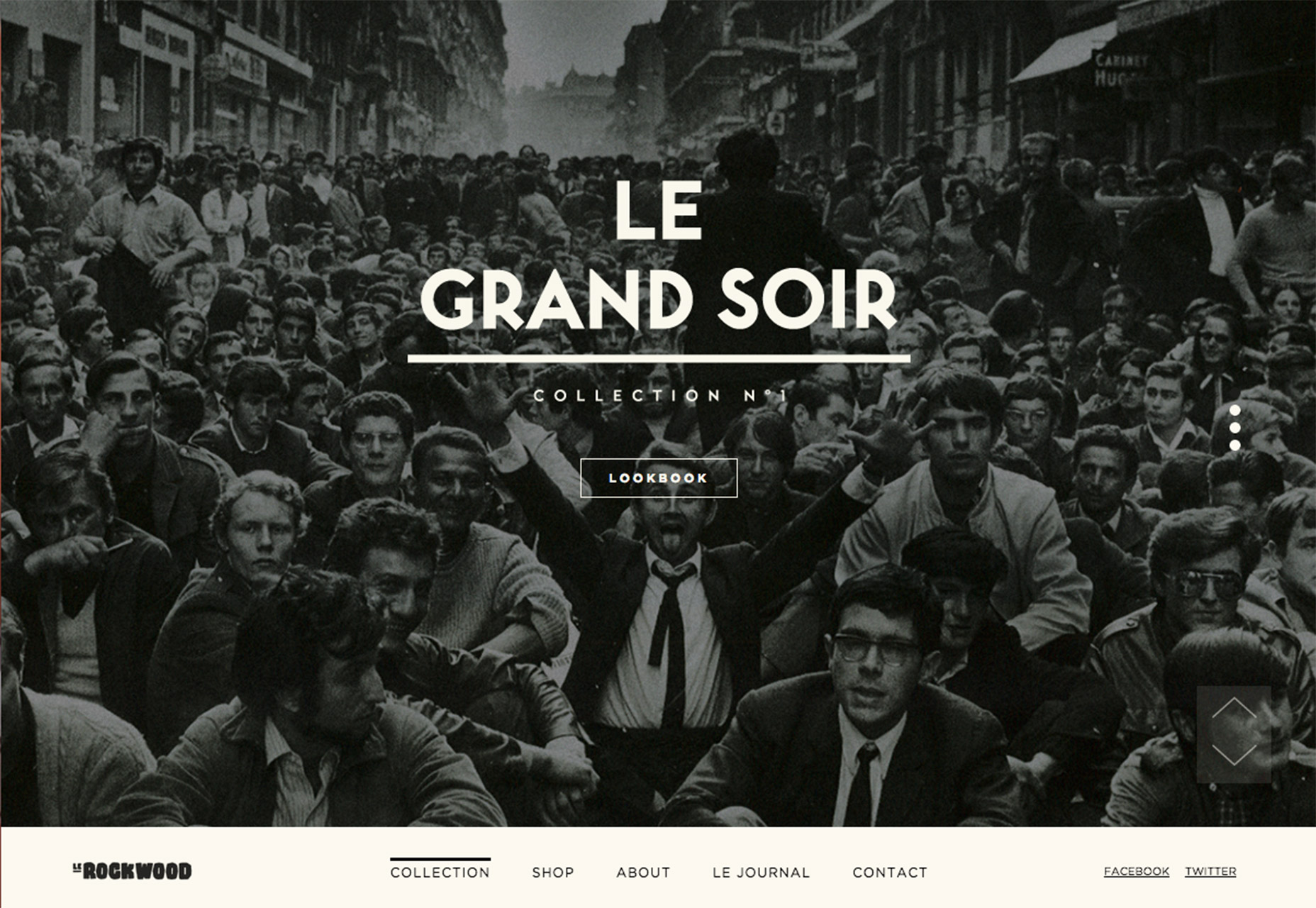
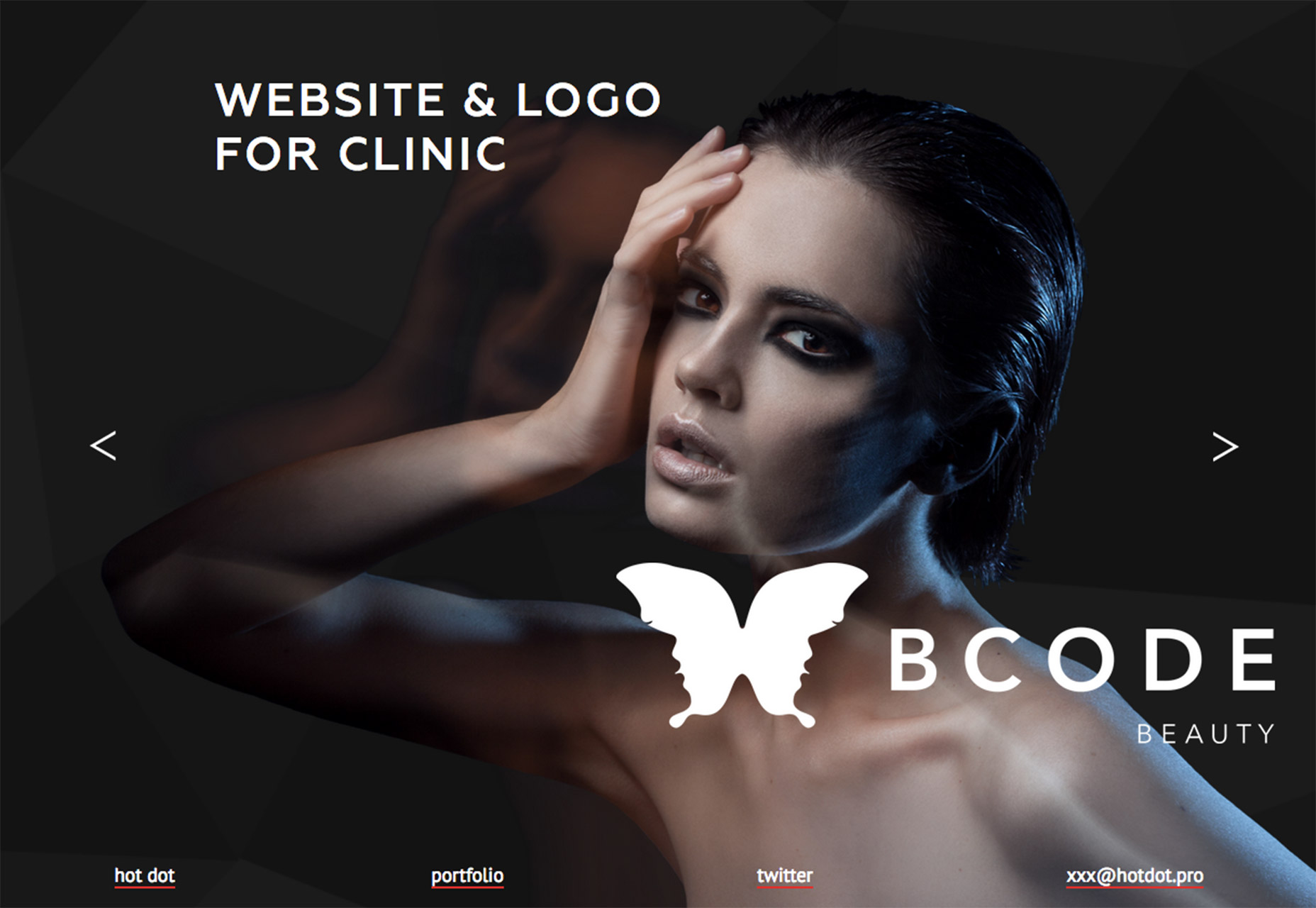
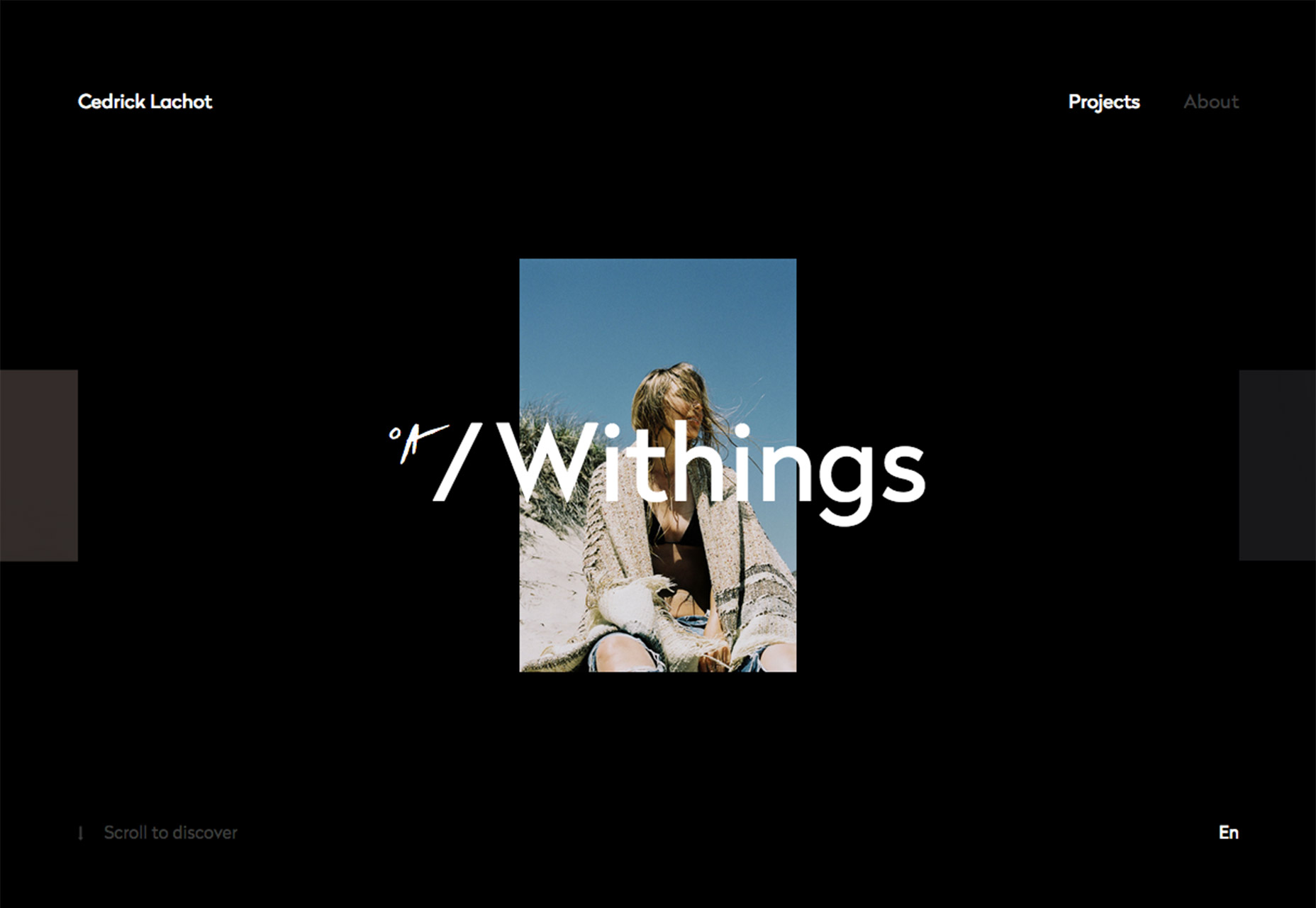
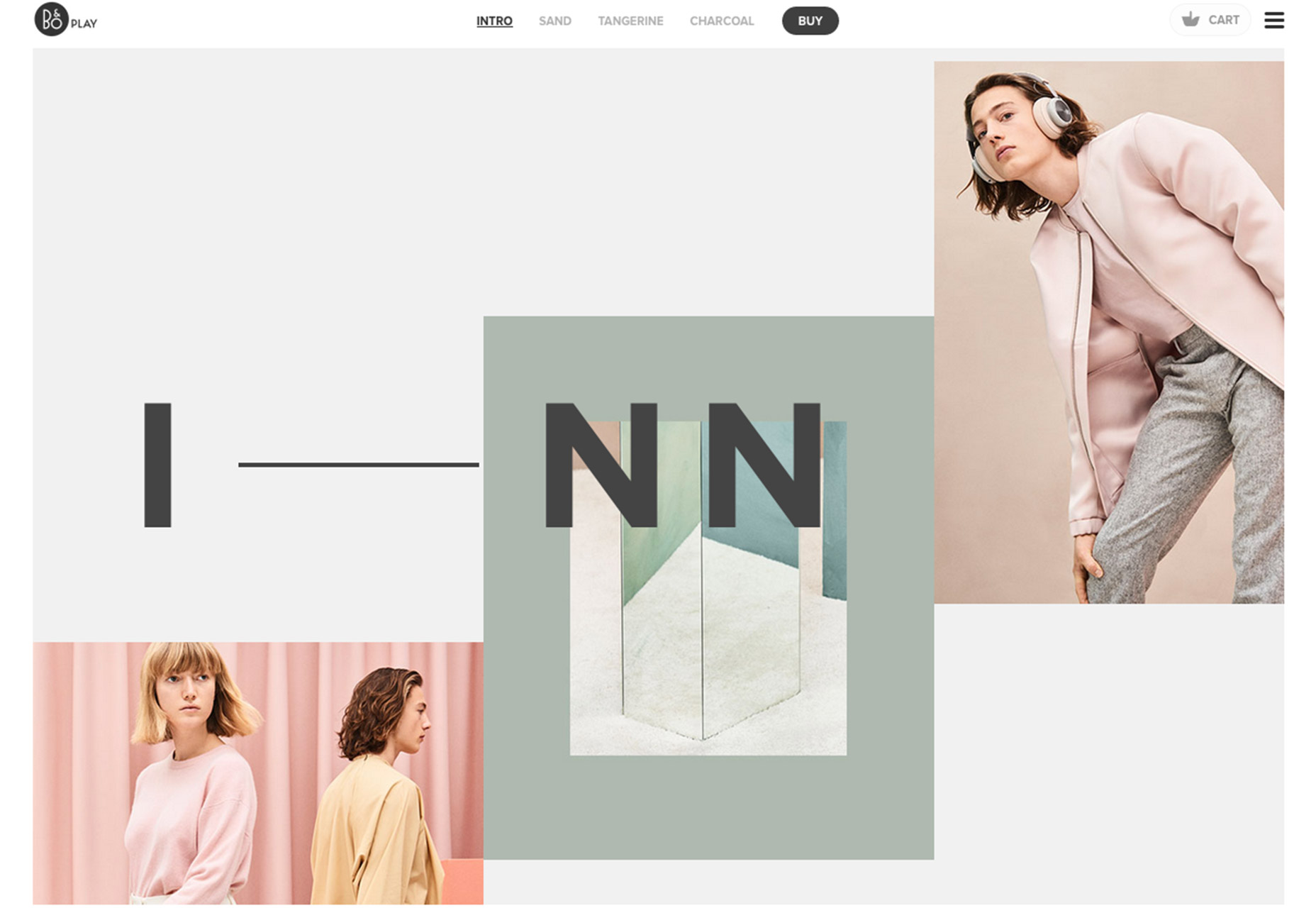
所謂空間共享式的排版,指的是文本等設計元素,不再拘泥于特定的區域,而是打破空間限制,開始橫跨多個元素、多個區域,以入侵式的姿態、錯落式的排版,呈現出一種獨特的視覺美感。
不過,打破空間容易,呈現美感就難了。橫跨多個空間的文本為整個排版增加了視覺美感,同時讓整個設計更為動態。矚目的文本和超大的字體本身就非常容易引起人注意,他們連同背景的不同區塊,一同被用戶注意到,成為了視覺焦點。
為了充分利用這一趨勢,你需要在排版和配色上有所注意。背景的圖片和色塊元素應該接近,但是要和前景的文本構成對比,這樣才能保證整體的可讀性和易讀性。
在絕大多數的設計當中,前景的文本內容會選擇最常見的黑色和白色,這樣能讓背景不同區域的配色擁有更大的選擇空間——因為文本的可讀性才是空間共享式排版的重難點!
另外,空間共享式排版的設計重心是視覺流,它應該引導用戶關注最關鍵最重要的內容。
空間共享式排版的設計技巧:《小技巧,新趨勢!簡單有效的空間共享式網頁排版》


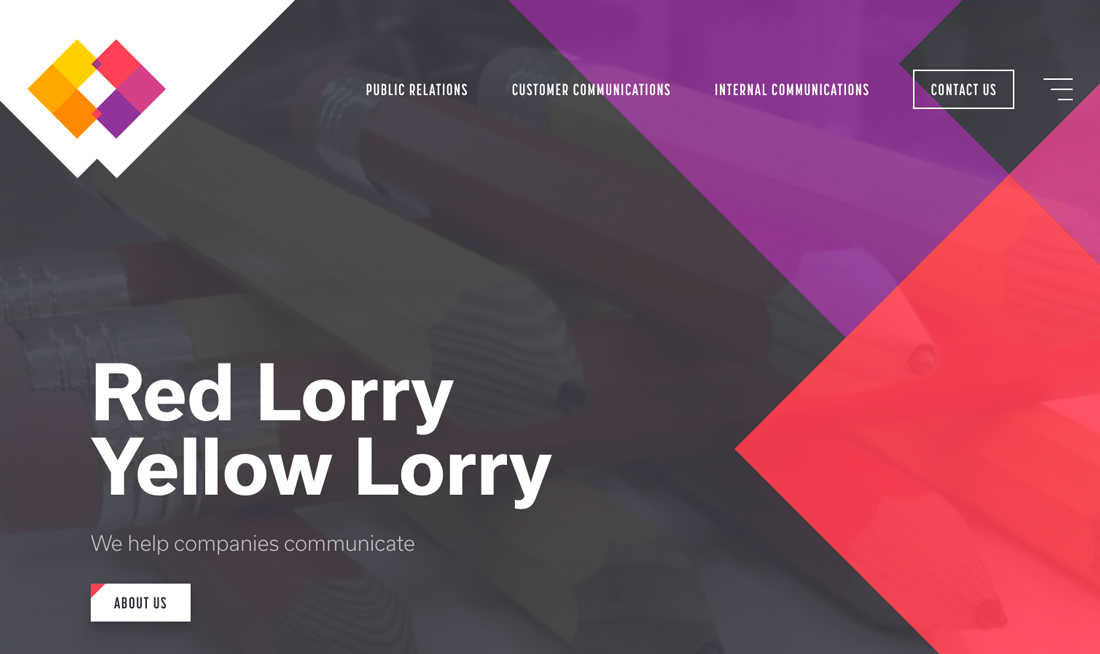
相比于醒目的空間共享式排版,多邊形元素對于設計領域的入侵更加多樣,也更加潤物細無聲。從大面積覆蓋式的多邊形區塊,到多樣的多邊形疊加元素,再到細小的裝飾性元素,多邊形幾乎無處不在。
多邊形元素的優勢在于它的多樣,幾乎可以運用到任何地方,從視頻、圖片到文本都可以和它構成搭配,不同的配色方案和排版中它也可以見縫插針地加入進去。當然,前提是合理地運用。
我們常說的多邊形,是在二維平面內多條直線線段首尾銜接構成的中空閉合圖形。在實際設計中,它的形狀多樣,有的中空,有的則填充了色彩,有時候單個存在,有時候會是成片的多邊形構成更為復雜的視覺效果,比如3D的視效。
多邊形本身就可以給我們提供足夠多的靈感,多種多樣的多邊形本身就能以多樣的方式讓乏味的設計變得有趣。
多邊形元素的正確用法:《漫山遍野的多邊形元素,正在入侵每一份設計稿》
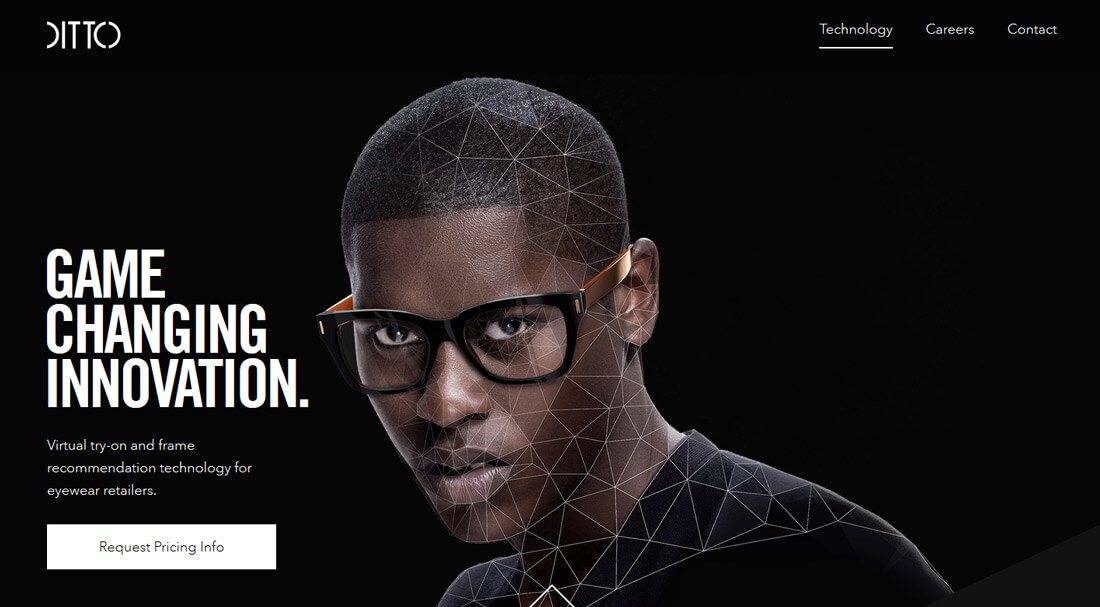
在手機上,底部導航是普及率頗為高的設計,但是在網頁上就不算多見了。雖然側邊欄和垂直導航基本上要脫離實驗性設計的身份了,但是底部導航這種“反習慣”的設計,仍然算是激進的一種設計手法。
底部導航在網頁上是先鋒的設計,所以它不是兼容所有用戶的一種設計策略。如果你做的是一個強調設計、受眾接受性較強的網站,可以嘗試接入這一設計趨勢。
如要使用底部導航加持設計,那么你需要正確地使用它:



Box,盒子是一種非常實用的頁面元素載體,在數字設計日趨多樣繁復的2017年,Box 元素簡直是設計師手里的攻城利器。從功能上來說,它和Material Design 中卡片的概念是高度相似的,但是它并沒有限制在這個風格當中。和卡片一樣,Box 元素可以承載各種各樣的內容,它非常符合今年設計師對于多樣性的需求。
當你開始使用Box元素的時候,應該注意下面的問題:




丨夸米科技丨
咨詢直線:186-2370-8562 官方網站:www.oceantechmarket.com.cn