之前不少項目都想做一種玻璃破碎的來表現痛快打擊感動畫效果,雖然平面的效果容易做出來,但是動畫的效果往往很難做出立體優秀的效果,加上手機端不能使用FLASH,所以需要一種,前端也能輕松實現的痛快打擊感效果的方案。這種方法通過圖層的疊加及素材的晃動讓用戶產生一種玻璃破裂的幻覺。
1.分析
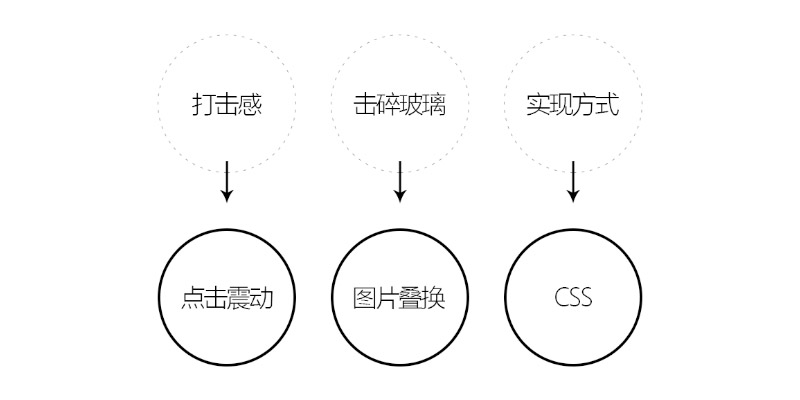
①目的是表現打擊感,讓人產生爽快斬擊的感覺。
②需要有一種痛快打擊感的效果。
③手機端僅用CSS不能很好的做出3D飛濺的效果。
綜合上面的問題,我們則需要一種既有能夠產生爽快打擊感的解決形式。

打擊感:【影之刃】這款游戲在打擊感上面做得非常優秀。這次在解決爽快斬擊的形式上則著重參考了,玩家每次點擊手機的交互由畫面晃動產生打擊的快感。
玻璃破碎:由于我們的玻璃破碎效果源于平面效果圖,通過搜集一些動漫的案例發現,擊碎玻璃的效果可以通過震動加圖片切換的方式來達成。
實現方式:由于參考了動漫的案例,所以可以直接使用CSS來制作,降低的制作的難度。
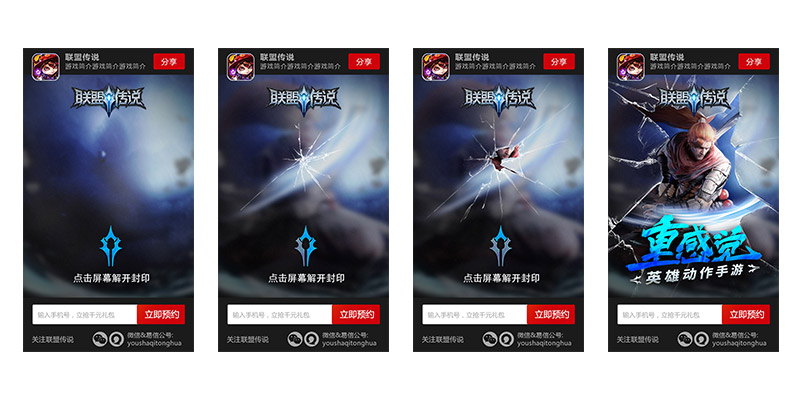
最終解決方案如圖(GIF):

2.視覺圖制作
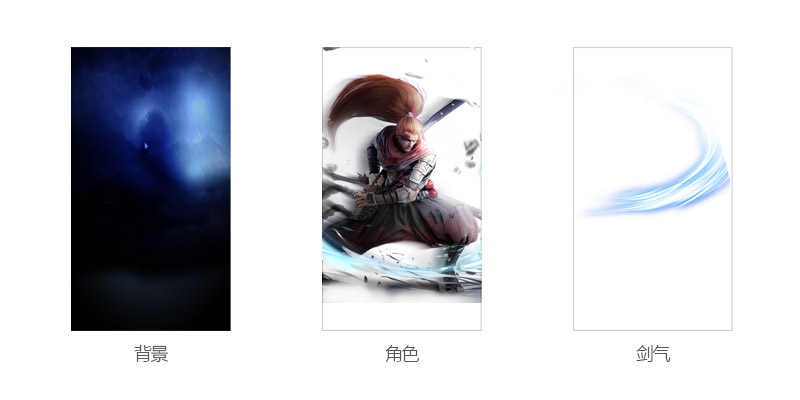
①首先需要把背景底圖給做好,并且做好單獨的分層


②每層(至少3層)單獨復制出來進行進行部分細節微調,然后再對每個圖層【高斯模糊】【局部壓暗】【添加雜色】等處理,制作出一種在玻璃后面的感覺。


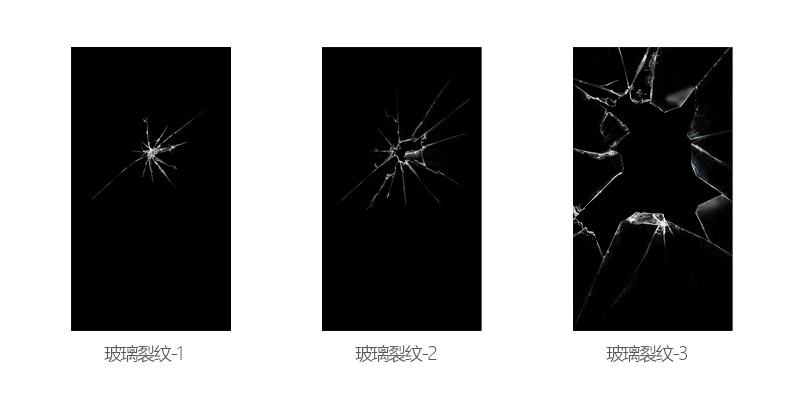
③這次我們準備做一個點擊三次即可完全擊碎玻璃的效果,所以我在做玻璃裂紋的時候只做了3層。每一層裂紋的邊緣都盡量連接到一起,這樣才能保證玻璃破碎的合理性。在玻璃被擊碎的部分,則露出背景的部分。


④最后整理好分層加上組件、Slogan完成。

3.交互及動畫
①點擊屏幕時,主角部分固定,出現斬擊,并且玻璃部分發生晃動,。在細節上讓斬擊比玻璃晃動更快一些,能產生一種前后的空間感。
在圖片參數設置:
A.斬擊需要做一個大小60%-100%的變化,透明度也要做一個0%~100%的快速顯示、消失。
B.晃動,角色的位置不變,通過設置玻璃 左20PX 右20PX 左10PX 右10PX 即可達到晃動效果。
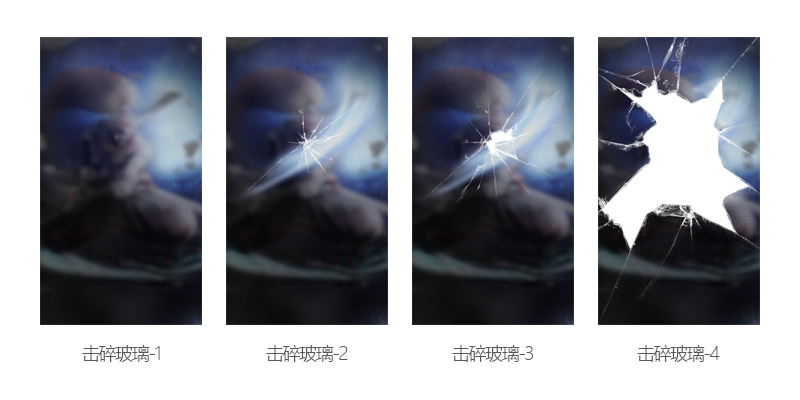
②添加玻璃破碎效果。在斬擊釋放時,伴隨點擊晃動,玻璃擊碎的圖片也要使用透明度變化進行替換。
由以下4張圖連續漸變替換
A.玻璃被裂痕圖片PNG
B.完整模糊玻璃圖片JPG
C.模糊玻璃被擊穿圖片PNG
D.模糊玻璃破碎圖片PNG
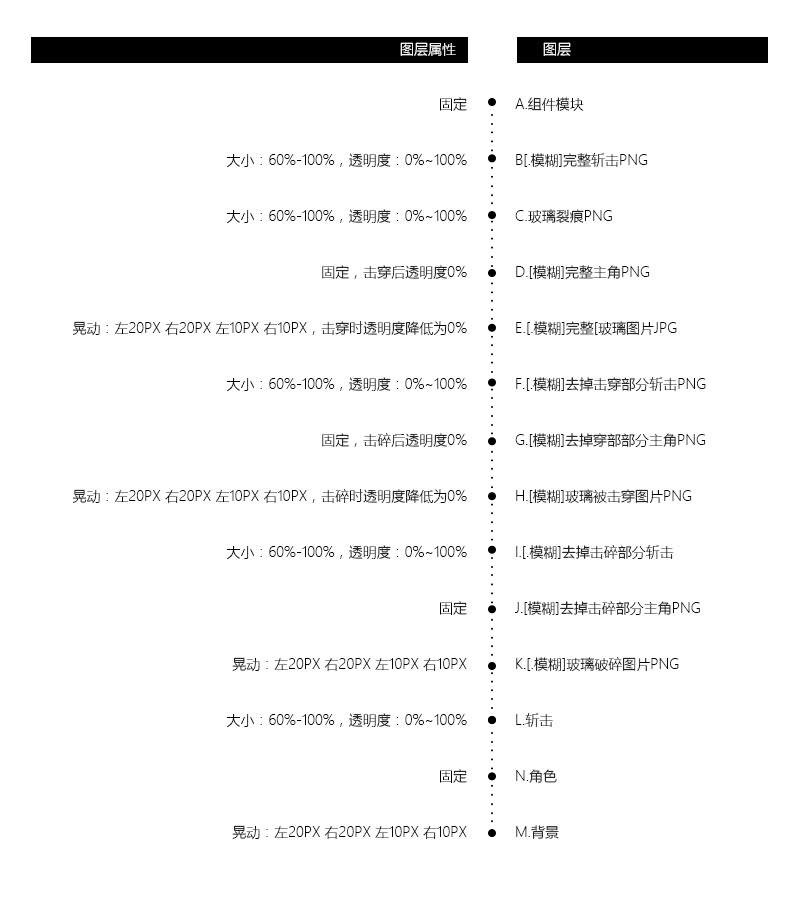
③圖層層級如圖:(A為頂層M為底層)

4.結
雖然并沒有完整的實現視覺上的3D玻璃擊碎及斬擊的效果,但是在用戶的操作上依舊能在心理上達到一種自己擊碎玻璃的痛快打擊感,是一種不錯的替代方案。
注:以上參考案例皆為飛機稿,感謝EGDC一起做飛機稿的智爺。
--------------------------------------------------------------------
秉承不寫出來就不能造福社會的理念,這篇博文前前后后的經歷略顯曲折,以至于我一直猶豫是否要發出來,所以一直沒發東西,而轉向了寫攻略,游戲攻略,對,寫了很多.............最終我還是沒有按耐住寂寞,發了出來- -
轉載自:http://www.uehtml.com/post/42976/

丨夸米科技丨
咨詢直線:186-2370-8562 官方網站:www.oceantechmarket.com.cn