關于交互設計文檔的文章不少,很多時候看了不一定能馬上提高一個境界,而需要我們不斷結合項目去實踐和總結積累。這里借鑒了一些設計書籍、行內的設計分享以及結合做項目的親身經歷進行總結。
一、 規范交互設計文檔的重要性
交互設計文檔,稱為DRD(Design Requirement Document);
我們知道,做出一款產品需要團隊多人協作,也要歷經多次版本迭代。交互設計師在實際工作中,除了需求分析,輸出交互稿之外,也要配合視覺、開發,甚至測試的工作。此外因項目的節奏和進度不同,難免輸出的交互文檔有精細程度之差。所以輸出一份專業規范而表達清晰的交互設計文檔會尤為重要。
設計規范解決了什么問題?

二、交互設計文檔的書寫思路
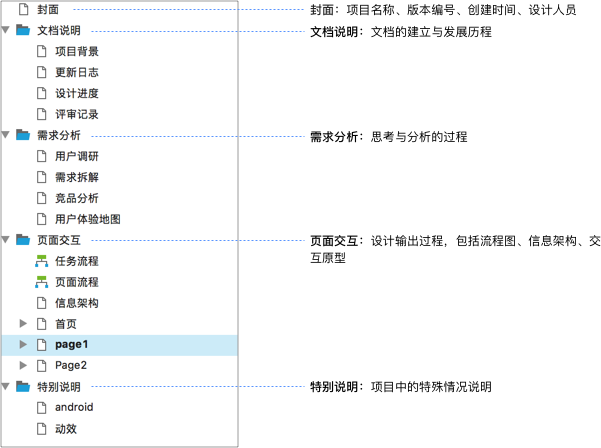
1. 目錄

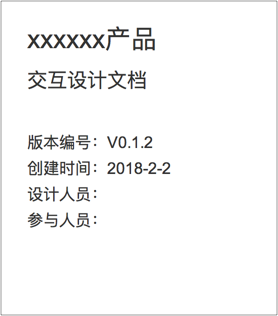
2. 封面
文檔封面包含版本、參與人員等信息。

3. 文檔說明
寫交互文檔是為了能夠很好地進行上下游協作,所以需要將文檔表達清楚。文檔說明包括項目背景、更新日志、設計進度、評審記錄等,以便讓項目組人員能夠知曉設計的“歷史進程”,提高溝通的效率。
3.1 項目背景

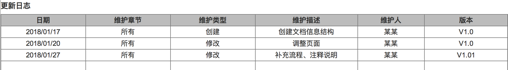
3.2 更新日志

版本迭代過程中,有時候會遇到人力資源調配(人員流動或者項目調配),如果能及時地記錄更新日志并且傳達到位,大家的合作會順暢很多。
4. 需求分析
根據PRD(產品需求文檔)進行需求的梳理,包括用戶調研、需求拆解、競品分析、用戶體驗地圖等等(根據具體不同項目進行安排)。
5. 頁面交互
關于頁面交互原型文檔的書寫思路,常見的有任務流程圖、頁面流程圖、信息架構。需要具體結合項目場景呈現。
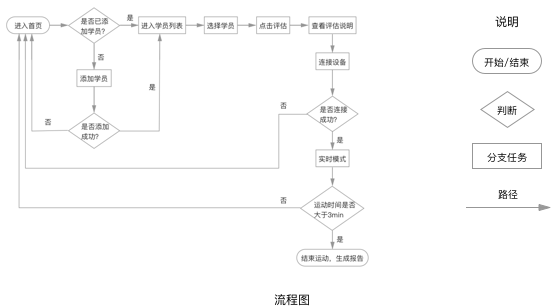
5.1 任務流程
在設計之前我們首先要梳理任務流程圖,一般是主流程+子流程的結構方式,繪制的軟件有Sketch,Axure或者其他第三方軟件。

5.2 信息架構
信息架構圖按照功能-頁面-模塊-元素繪制;幫助我們梳理功能、涉及的信息點,防止漏項;
團隊中協作之時,也便于做設計任務分工;

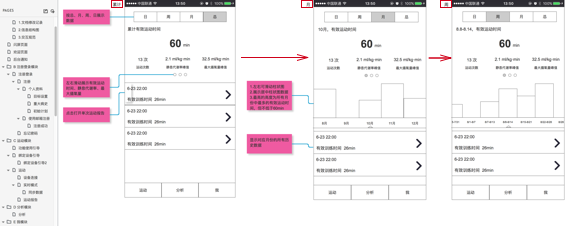
5.3 交互原型
通常來說,交互原型頁面由原型頁面+交互說明組成;我們盡量用一個頁面說明清楚一個事情,盡量避免看文檔的同事困惑,節省不必要的查找時間。尤其是核心的頁面需要附上具體的流程說明。

本案例是公司的app項目,以“分析”頁面為例,tab標簽包含“總 月 周 日”,可以自由切換。方便開發能夠第一眼看到關聯的流程頁面。
5.4 交互說明
雖然很多產品、開發人員不愿意讀太多文字,相比之下更愿意看直觀的線框圖。但交互說明也不可省略,這是為了讓大家能夠更好地理解界面的操作行為和邏輯。
那么交互說明包含什么呢?
1.內容:范圍值、極限值;
2.狀態:默認狀態、異常狀態、特殊狀態說明;
3.操作:常見操作、特殊操作、誤操作、手勢操作等等;
4.反饋:操作后的提示、跳轉、動畫等。

本案例中除了描述頁面內容,也包含了默認、特殊狀態的說明,以及操作行為等。(tips:1.盡量用真實而符合邏輯的數據;2.不要忽略特殊狀態;3.清晰簡潔;交互說明更新時及時告知大家......)
交互設計規范:

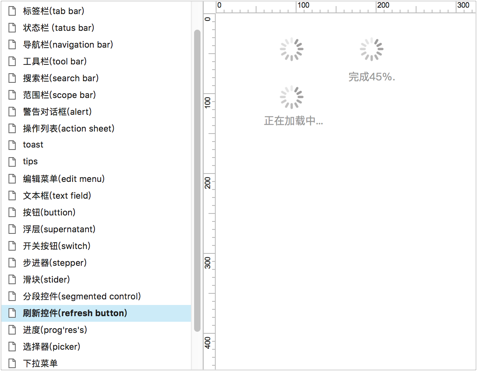
交互組件庫:

結合實際項目場景,制作交互設計規范和建立交互組件庫,并且不斷調整以適用項目需要,可以大大地提高工作效率。
三、總結
俗話說,好的設計需要有好的表達。誠然,交互設計文檔作為設計師的重要產出物之一,應該是對上下游協作有益的,能作為評估和參考。
當拿到產品的需求文檔時,應該學會從商業、技術、用戶的角度多方面思考和分析,擁有“翻譯”成設計目標的能力。相比畫圖,設計的思考、決策過程更能體現自身的價值。
至于原型,行內當前沒有統一的標準,很多規范需要基于項目的實際場景慢慢積累起來,本文中列舉的也是通常遇到的情況,僅作參考。
總而言之,團隊之間的溝通非常重要,與書寫交互文檔的目的同理。

丨夸米科技丨
咨詢直線:186-2370-8562 官方網站:www.oceantechmarket.com.cn